Backup Blogger : How To Backup & Restore Complete Blogspot Blog Tutorial
Backup is very important thing for everything a self-honest and qualified peoples whenever make any plan or work they must make a backup because if anything get trouble backup is only the way to restore anything.
Blogger Backup is easy more than WordPress
Backup Blogger
[jbox color=”yellow”]Blogger Introduction[/jbox]
Blogger is the free source for build new blog and best platform to get experience about blogging before starting a blog a victim must have little experience about basic blog tips. To get start here how to make a blog.
[jbox color=”yellow”]Why Blogger Backup?[/jbox]
As I told backup is the most important part for everything same like that blogger backup is also important why important I will tell you here below some reasons are listed why you should make backup for blogger.
1. Blogger Can be get hacked any timeIn Now a Days hackers growing day by day hackers have not any kind of loyalty they just find vulnerability or chance for destroy a web site blog. So you must need to make sure your blogs is secured and make backup always so if anytime destroyed restore it quickly. How to secure blogger blog & How to Secure WordPress Blog
2. Code can be damage or destroy.
Your theme can be damage any time because of making little changes or if you add any widget or gadget to blogger it can be destroy theme or design function so be sure you have keep a backup for your blog.
3. If you made some change any time need to restore default
If you made some changes in blog and after a long time you came to know your design is not good old was good so keep a backup file for a theme of blogger blog you can restore it any time.
4. Some other Admin make some damage
If blog is running by multiple admin then many times they make little changes and because of them blogger can be go down so if you have backup you can quickly restore otherwise data will be lost.
So that all was reasons of why you should always make backup for blogs in backup field I had posted about how to wordpress backup to dropbox automatically.
Let�s start the tutorial here How to backup & Restore Blogger blog
[jbox color=”yellow”]How to Import and Export Blogger Contents / Posts[/jbox]
For Backup / Exporting Contents Posts.
Step 1 >>
Go to Blogger Dashboard old interface or new no matter but recommended to use new interface. Dashboard >> Other >> Click on Export Blog When you click on export blog your all content will be began start download.
[jbox color=”Blue”]How to Restore / Import Posts & Articles[/jbox]
Same Like that Go to Dashboard >> Other >> Import blog choose that file which you downloaded last time from clicking the export button. The Contents will be archive into once xml backup file this file can be import Into WordPress also easily by importing option.
That it�s all you have done only contents and articles backup.
[jbox color=”yellow”]How to Backup & Restore / Import & Export Template and Complete Design File.[/jbox]
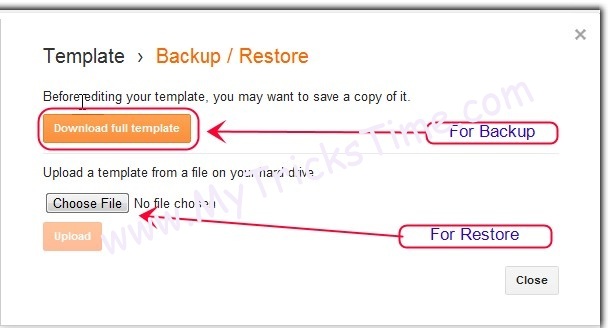
Step >> Go to Dashboard >> Template >> there you can see a button on right side on the top Backup / Restore inside setting (gear icon) click on that button a pop up will appear for download and export template you can press download button for simple download the template
For Restoration Simply click on choose file choose your template file and update it that�s it.
[jbox title=”The End”]That is it I shared My Experience with you i hope you like this please Keep Visiting my blog so get more tutorials about blogging and WordPress Kindly Leave a comment Your Comments Gives more energy to write something more Good. Thank You![/jbox]
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com
Google Drive Can Now Host Your Static Webpage
Google Drive has turned on a feature that lets the cloud storage service become a limited web host.
It’s long been possible to allow others to access data stored in the service, which can produce a URL for files. The new tweak means it’s possible to ask for a �Preview� of an HTML file stored in Google Drive. Doing so renders the page and produces a URL that, once copied and pasted, can be used by anyone to access the page.
The feature is sophisticated enough that a quick bit of coding produced this page, with a lengthy JavaScript and graphics stored in the same Google Drive folder appearing just as the code intends. We’ve not tested the promised ability to handle CSS.
The Cloud Storage provider’s have not said how far the service will scale, but it seems unlikely that will be much of a problem given this is hardly a heavyweight hosting platform. Google’s not alone in offering a simple service: Amazon Web Services allows users of its simple storage service to serve static HTML from the �buckets� it uses to contain files.
Amazon charges for the privilege of doing so. Google does not, unless one uses paid versions of its Apps.
In these days of widget-populated free blogging platforms and Facebook it is hard to imagine a stampede towards this new service. Developers, however, may appreciate the extra collaborative opportunities it presents.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com
How to Change the ICON of an EXECUTABLE file
Some times it becomes necessary to change the icon of an executable (.exe) file so that the file get�s a new appearance. Many of the tools such as TuneUP Winstyler does this job by adjusting the Windows to display a custom icon to the user. But, in reality if the file is carried to a different computer, then it shows it�s original icon itself.
-
Go to www.shelllabs.com and download the trial version of IconChanger and install it (Works on XP, Vista and Win 7).
-
Run the IconChanger program from Start -> All Programs and you should see an interface as shown below:
-
Now you will see a window stating that �Choose an object whose icon you want to change�. Click on the �OK� button.
-
Now select the executable file for which you wish to change the icon.
-
Icon changer will automatically search for all the icons on your �C: drive� so that you can select any one of those. If your desired icon is not shown in the window, you may paste the path of your icon file in the field which says �Search icons in� so that your desired icon gets displayed.
-
Select the ICON of your choice and click on Set button.
-
Now a popup window will appear and ask you to select from either of these two options.
- Change embeded icon.
- Adjust Windows to display custom icon.
-
Select the first option (Change embedded icon). You are done. The icon get�s changed.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com
Add Simple Subscription Form Below Posts in Blogger

Today MyTricksTime Team writing about how to add simple subscription form just below posts in blogger.Almost everyone know about the value of the blog subscribers but the point is how can we increase the subscribers of our blog.
We can attract them by creating a cool or simple subscription form.If you place subscription form just below on every post your blog users can easily find this form and subscribe your blog.
To add subscription form just below of every blogger post please follow these simple steps.
 |
| Add Simple Subscription Form Below Posts in Blogger |
Read Also : Add �Dynamic Email Subscription Form� To Blogger Blogspot
How To Add Simple Subscription Form Below Posts in Blogger
- First You Should Take Backup of Your Blogger Template.
- Now Log in to your Bogger Account.
- In Your Dashboard Navigate to Template>>
- Click on Edit HTML>> Button and Proceed>>
- Now Find This code in HTML <data:post.body/>
- Paste the following code just below <data:post.body/>
<form action=�http://feedburner.google.com/fb/a/mailverify� method=�post� onsubmit=�window.open('http://feedburner.google.com/fb/a/mailverify?uri=YourBloggerID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true� style=�border:1px solid #DDD;padding:3px;text-align:center;background:#F1F1F1;� target=�popupwindow�><span style=�margin:0 auto; padding-left:24px; position:relative;background: url(http://3.bp.blogspot.com/_b0xJ7qk6DTc/TEg2iHmUivI/AAAAAAAAAu0/j9tIV5fjTXw/s1600/myrss.gif) right center no-repeat;�/></span>Get Free Updates Daily: <input name=�email� onblur=�if (this.value == "") {this.value = "Enter your email";}� onfocus=�if (this.value == "Enter your email") {this.value = ""}� style=�width:176px;height:18px; background: #ffffa0 url(http://1.bp.blogspot.com/_b0xJ7qk6DTc/TInWwRjgSUI/AAAAAAAABC0/DWQZc1mUvaU/s1600/new-email.png) left no-repeat;padding: 1px 0px 1px 24px;border: 1px solid #8cafe3;� type=�text� value=�Enter your email�/><input name=�uri� type=�hidden� value=�YourBloggerID�/><input name=�loc� type=�hidden� value=�en_US�/><input type=�submit� value=�Subscribe�/><center><i>*Please click on the confirmation link sent in your Spam folder of Email*</i></center></form>
- Replace YourBloggerID your feed id. Save the template and Its Done Enjoy..!
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com