 |
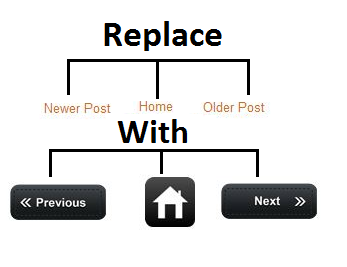
| Replace Older, Newer and Home Blogger Links with an Image Or Text |
Note � Before change in HTML you should Backup your Template In case you make any mistake you can restore your template. I also post How to Backup or Restore Blogger Template, you should checkout before edit HTML.
- Login to your blogger Account
- Select your Blog.
- Click Template (See Demo Image)
- After this Click to Edit HTML option. (See below demo image)
- And Now Click in Expand Widget Templates Check box. (See below demo image)
- Now (Press Ctrl + F) search for the below highlights codes in your template.
expr:title=’data:newerPageTitle’><data:newerPageTitle/></a>
expr:title=’data:olderPageTitle’><data:olderPageTitle/></a>
expr:href=’data:blog.homepageUrl’><data:homeMsg/></a> - For change Older post
- Replace <data:newerPageTitle/> with below code
|
<img alt=’Previous Page’ src=’https://lh5.googleusercontent.com/-FdgZ0nzqAA4/UV1TiX9xpDI/AAAAAAAAAZs/0mwbUPwq2yA/s96/Previous+page+button.png’/>
|
- For change Newer post
- Replace <data:olderPageTitle/> with below code
|
<img alt=’Next Page’ src=’https://lh6.googleusercontent.com/-doqWf5K5CW8/UV1S8iGPUeI/AAAAAAAAAZc/576UnccTVAo/s96/next+page+button.png’/>
|
- For change Home Text
- Replace <data:homeMsg/> with below code
|
<img alt=’Home’ src=’https://lh6.googleusercontent.com/-pwwdDd5YKPI/UV1XeKevUnI/AAAAAAAAAag/LGTfv50pOdk/s50/Home+Button.png’/>
|
- Now after all change save your Template. (See Below Demo Image)
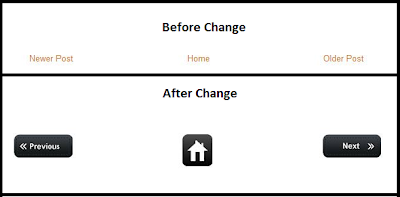
- Now your blog is ready for new style now it will look like below imagehow to change older post and newer post or Home link with image in blogger.
- Before and After Change Deference.(See Below Demo Image)

Note-
- You also can Replace
<data:newerPageTitle/> , <data:olderPageTitle/> , <data:homeMsg/>With your Text. - you can try your favorite image for older post, newer post and for home Just use below code.
<img src=’your Image URL‘/> - Your image URL replace with Your Favorite image URL Address.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com


 Now a days What’s App is become most popular Social networking app. From some time
Now a days What’s App is become most popular Social networking app. From some time 


