 Many bloggers including some professional ones suggest to store Blogger images on services likewww.Photobucket.com , www.tinypic.cometc. but I really don�t understand why would someone do that when one has unlimited Image storage and bandwidth inside Picasa web albums that is where Blogger saves all your images. Well its time to change the way people use Blogger and we are here to let you help make better use of resources available to you.
Many bloggers including some professional ones suggest to store Blogger images on services likewww.Photobucket.com , www.tinypic.cometc. but I really don�t understand why would someone do that when one has unlimited Image storage and bandwidth inside Picasa web albums that is where Blogger saves all your images. Well its time to change the way people use Blogger and we are here to let you help make better use of resources available to you.
Today I will share a different way of managing all your images in blogger by letting you know how to create a Backup for all your images and we will also learn how to get Unique URLs for images. This tutorial will also help you in reducing your blog load time by 40% i.e 150-200kb
To create an Image Backup you will need to do the following,
- Go To Blogger
- Create a draft Post and name it Backup For Images
-
Now start uploading all your images to blogger using the normal method. These images can be images that you have saved elsewhere and have link to it in your blogger template. For example: Background Image, Sidebar Headers, Icons, Header Background etc. If you scan your template you will find many image URLs inside the CSS part that starts from <b:skin> and ends at </b:skin>. An image URL/link can end as .gif | .png | .jpeg | .bmp etc. Open each URL/link in your browser and save the image in your Hard Drive by right clicking on it and then choosing �Save Image As�
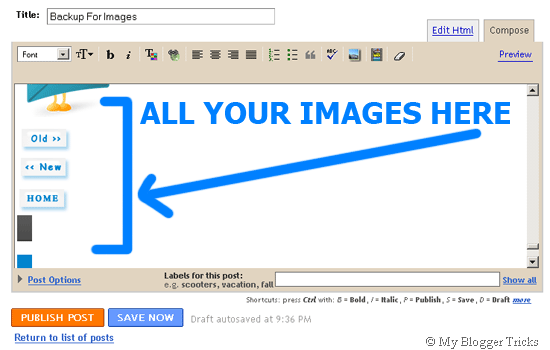
- Once you have uploaded all your images, your backup will look like that of mine,

- Now Comes the interesting part. In order to get Image URLs and use them somewhere inside your blog template or sidebar widgets, you will need to do the following,
- Make sure you are using Firefox Browser
- Click the Preview Link at the top-right corner of your Backup post

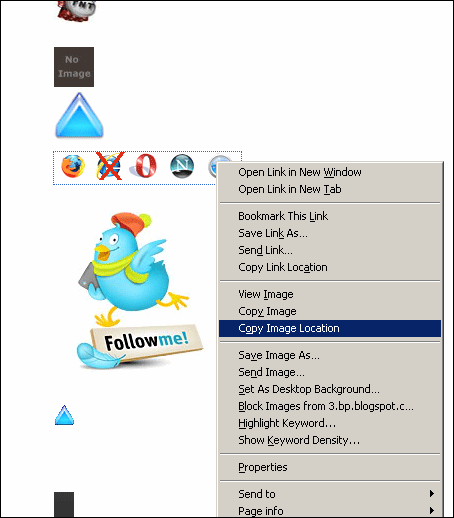
- Once the images are displayed below the draft post, simply right click on your desired image and then choose �Copy Image Location�

- Now paste this Image URL inside your Browser Address bar,
![]()
- Your Image URL will look something like the one below,
http://4.bp.blogspot.com/_7wIwo/Spr1Lxjk6I/AABu0/uS0zY4/s400/MyTricksTime.jpg
The important part in this link is s400 . If you want the image to appear in full size then change s400 to s1600 . The image will appear in its original size.
Now this is how I store all my images and get their unique URLs. This way you will never loose images. By adding such image URLs to your blogger templates, you will observe a significant decrease in the load time of your blog.
I will publish a detailed post tomorrow on how to reduce Blog Load time. Make sure you don�t miss it.
