Happy birthday code for Facebook comments and status – Hello friends
Today we create new Facebook happy birthday code for MyTricksTime readers..
Just copy below code, remove ? and post code as comments or status. �👍👍👍
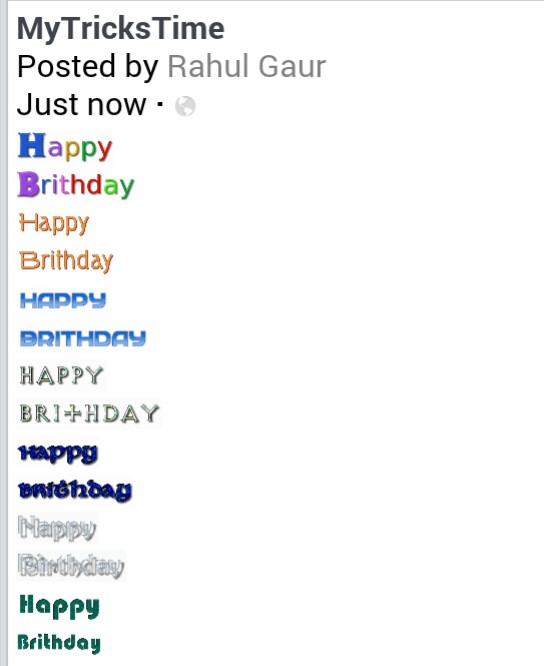
?[[175464589298940]] Happy
?[[175464659298933]] Birthday
?[[175464752632257]] Happy
?[[175464975965568]] Birthday
?[[175465069298892]] Happy
?[[175465152632217]] Birthday
?[[175465259298873]] Happy
?[[175465385965527]] Birthday
?[[175465475965518]] Happy
?[[175467689298630]] Birthday
?[[175467805965285]] Happy
?[[175467895965276]] Birthday
?[[175468245965241]] Happy
?[[175468305965235]] Birthday
?[[175469495965116]] Happy
?[[175469632631769]] Birthday
?[[175470122631720]] Happy
?[[175470292631703]] Birthday
?[[175473399298059]] Happy
?[[175473495964716]] Birthday
Read more :Trick to Post Empty Status on Facebook
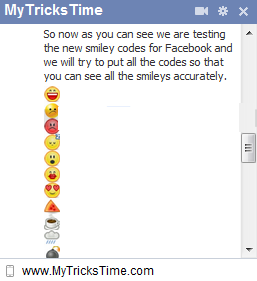
[[267297513409629]]?
[[267300413409339]]?
[[267299996742714]]?
[[267299116742802]]?
[[267300236742690]]?
[[267298486742865]]?
[[267297110076336]]?
[[267297936742920]]?
I hope you like this article on Happy birthday code for Facebook comments and status.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com