I have took some screen shots and prepared step by step tutorial and by using it, i will show you how you can add NetworkedBlogs Widget in your Blogger blog or if you are familiar with wordpress then you can add it to the wordpress also. You will definitely generate some traffic after adding this widget in your blog because there are 500,000 Blogs network is waiting for you.
Steps to Add NetworkedBlogs Widget in Blogger
Step 1. Open this link – http://www.networkedblogs.com/ and click on Add your Blog button.
Step 3. Now Open this link – http://apps.facebook.com/blognetworks/editblog.php and Add your blog or site details in it (see below screen shot) and click Next button.
– Ask friends to verify you (easy, but takes a little time)
– Use widget to verify ownership (instant, but some technical skills required)
Click on Use widget to verify ownership (instant, but some technical skills required).
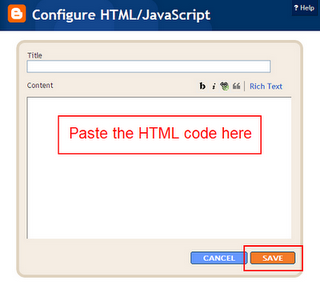
Step 6. Now Click on Install Widget >> button, and give the option to Copy the Following Code for Widget. Copy that code.
Step 7.Insert it into your blog template on the right-side column (not in a new post)
– To add the code in blogger, first Log-in to your blogger account and navigate to Layout >> Page Elements.
– So now install your widget in your blog and start getting some extra traffic using Networkedblogs.