Hi friends as this is my first tutorial on MyTricksTime.com from a long time, as i have been giving you a lot of templates for your blog from past few months.And thanx to you all for appreciating and using my templates.But From now i would be making tutorials for you as well with templates.So tutorial for you today is about adding the custom fonts to your blogger blog, for its post titles or for post body.As before also it was possible to add custom fonts to blogger using cufon, but it was bit complicated and difficult to do so in blogger and it also increased the loading time for our blog.
So now its very easy to add custom fonts to your blogger blog and it doesn’t effect the loading time of your blog too.I will tell you two API to add custom fonts.Use the one where you like the font style to be used in your blog.
1.Google API (Best method to add fonts but as now font styles are very limited here will be more added soon by google.)
2.Kernest API (Its also an good API but with good collection of fonts.You also can use it for sure.)
Installation Steps For Custom Fonts From Google API
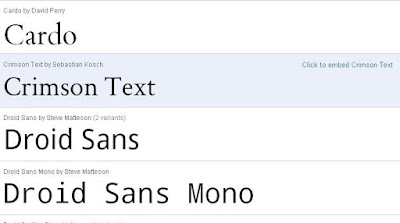
1. Go To Google API.You will see Fonts Written Like Below.
2.Just Hover your mouse over the font you like and you will see link click to embed font name.Just click the link or font only you liked.
3.Now you will be shown the get the code button and the the demo of how your font looks in different sizes.
4.Now just click the get the code button and you will be given the code like below.
5.Just copy the code from there.
Codes are like below.
<link href=’http://fonts.googleapis.com/css?family=FontName‘ rel=’stylesheet’ type=’text/css’>
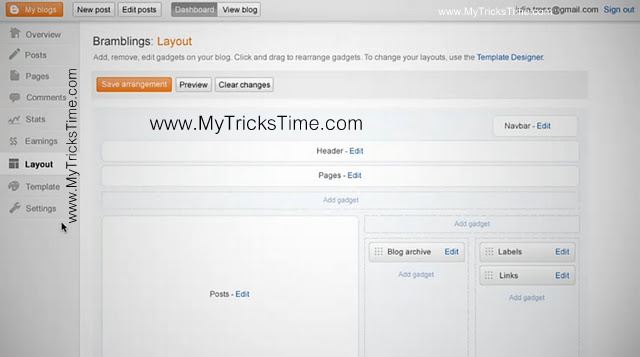
6.Now Just go to blogger Layout > Edit Html > Press CTRL+F and find for </head> tag.
7.Now Just place the codes you just copied from google api before this </head> tag.And now you are done to place the font codes succesfully.
Now comes the part to define font in your css to which titles or post body you want to show that font.As to define font you need to know some css codes about your templates, to know which css property defining your particular font style.
Like you want to define this font for your header title, now you need to know in which css part of your template, the font -family for your header has been defined.As now most bloggers are using custom templates, so css for each of you is different.Its difficult for me to tell for each, which css you use for header title and which for sidebar titles.So i will just tell you the basic css style you need to add in your template considering the default codes the blogger template use.
#header h1 {font-family:FontName;} */ This css style for Header Title /*
.description {font-family:FontName;} */ This css style for Header description /*
.sidebar h2 {font-family:FontName;} */ This css style for Sidebar Title /*
.post h3 {font-family:FontName;} */ This css style for post Title /*
.post {font-family:FontName;} */ This css style for post body /*
#footer h2 {font-family:FontName;} */ This css style for footer Title /*
body {font-family:FontName;} */ This css style for whole template /*
Please dont forget to change the FontName with your custom font name,you using in the script,that you placed in blogger html.
Now just important thing to implement is :-
1.To which place in your template you want to use custom font.
2.After it,just need to find the css property defining that part in your template.
3.After finding it,just define the font-family in its css like i have shown above.
And here i complete an easy installation with custom fonts from google api.
If you want to use multiple fonts or wanna style them with bold or italic.You can go furher here to read on how to do that.Just you have to make small changes in codes you get.As you will come to know after reading.
Installation Steps For Custom Fonts From Kernest API
1.Just Go To Kernest.com
2.Now you will see page like below.You will get an option to search for fonts.Either you can do by writting font and hit enter or by browsing them with tags like popular fonts or latest fonts or from any designers.
3.After selecting font you like, will see domain embed url.Just click it.
4.Pop up window will open like below and just type your blog url and hit add.
6.Now below the font you will see the codes to be placed in blogger i.e to left of domain embed url.Just copy those codes to your notepad.The codes look like below.
<link href=”http://www.kernest.com/fonts/riordon-fancy.css” media=”screen” rel=”stylesheet” type=”text/css” /><!–//
HOW TO USE THESE FONTS FROM KERNEST
1. Paste this embed code into your website
2. Add the fonts to your CSS tags. Example:
p {
font-family: ‘Riordon Fancy’;
line-height: 140%;
}
3. Add this link in your website’s footer
<a href=”http://kernest.com”>Fonts by Kernest</a>
4. Refresh
———–
———–
//–>
You just need to took the red codes and place them before the </head> tag as you did for google api fonts.
7.Now again you need to define the font style css.Its all same way you have to do as i told above for Google API Fonts in step 7.
I hope now you would have no problem in installing custom fonts for blogger.If you still feel any problem, just leave your comment below i will see over it and will try to solve your problems.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com