If you are a Blogger, I am sure you must be aware of advantage of having a Blog subscription box. Subscription box is a widget that simply allows the readers to subscribe to your blog, either via RSS or Email and to connect with you on various other social networking sites. So, it is an essential widget for every blog.
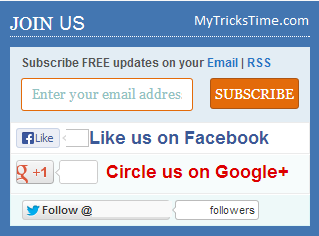
This subscribe box is simple yet loved by many as it features Facebook, Google + and Twitter in a miniature. All those who like to have this widget, just follow the below steps to have it on your blog.
<div align=’CENTER’class=”bd_widget”>
<div align=”left” id=”bd-text”><h3>JOIN US
</h3>
<div id=”bd-subscribe-box”>
<div class=”email-box”>
<h4>Subscribe FREE updates on your <a href=”http://feedburner.google.com/fb/a/mailverify?uri=MyTricksTime” target=”_blank”>Email</a> | <a href=”http://feeds.feedburner.com/MyTricksTime” target=”_blank”>RSS</a></h4>
<form onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=MyTricksTime‘, ‘popupwindow’,
‘scrollbars=yes,width=700px,height=700px’);return true” target=”popupwindow” method=”post” action=”http://feedburner.google.com/fb/a/mailverify”>
<input name=”email” onblur=”if (this.value == '') {this.value = 'Enter your email address';}” onfocus=”if (this.value == 'Enter your email address')
{this.value = '';}” value=”Enter your email address” class=”txt” />
<input type=”hidden” name=”uri” value=”MyTricksTime” />
<input type=”hidden” value=”en_US” name=”loc” />
<input type=”submit” value=”Subscribe” class=”btn” />
<div style=”clear:both;”></div>
</form>
</div>
<div class=”fb-like-box”>
<iframe src=”//www.facebook.com/plugins/like.php?href=http%3A%2F%2FMyTricksTime%2F&send=false&layout=button_count&width=450&show_faces=false&font&colorscheme=light&action=like&height=21&appId=408184442589211″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:80px; height:21px;” allowtransparency=”true”></iframe>
<a href=”http://www.facebook.com/MyTricksTime” target=”_blank” rel=”nofollow” style=”color: #3B5998; font-family: arial; font-size: 15px; font-weight: bold; line-height: 20px;”> Like us on Facebook </a><div class=”clear”></div>
</div>
<div class=”gplusone”>
<div style=”float:left;width:90px;”>
<g:plusone href=”http://www.MyTricksTime.com“></g:plusone>
</div>
<a href=”https://plus.google.com/1062174130577068740” target=”_blank” rel=”nofollow” style=”color: #d00; font-family: arial; font-size: 17px; font-weight: bold; line-height: 24px;”>Circle us on Google+</a><div class=”clear”></div>
</div>
<div class=”twitter-follow”>
<a href=”https://twitter.com/MyTricksTime” class=”twitter-follow-button”>Follow @MyTricksTime</a>
<script src=”//platform.twitter.com/widgets.js?4a2793″ type=”text/javascript”></script>
</div>
</div></div>
<style type=”text/css”>
/* BD Style sheet for subscription box */
#bd-subscribe-box .fb-like-box { border: 1px solid #EBEBEB; padding: 5px; background:#fff;}
#bd-subscribe-box .gplusone { background: #f7fcfc; border: 1px solid #EBEBEB; border-top: 1px solid #fff; color: #000; font-size: 10px; line-height: 1px; padding:5px;}
#bd-subscribe-box .twitter-follow { background: #eef9f9; border: 1px solid #dff6f6; border-top: 1px solid #fff; padding:5px 11px;}
#bd-subscribe-box .email-box {background:#e3edf4; padding:11px;}
#bd-subscribe-box .email-box h4{color: #555;font-family: Arial;font-size: 11px; margin: 0 0 10px;}
#bd-subscribe-box .email-box .txt,#bd-subscribe-box .email-box .txt:focus{background:#fff; float:left; color:#92c3c3; border:1px solid #E36B0A; border-radius: 3px; padding: 7px 10px 8px; width: 150px;}
#bd-subscribe-box .email-box .btn,#bd-subscribe-box .email-box .btn:focus{background:#E36B0A; border:1px solid #AD5513; color:#fff; border-radius: 3px; float: right; font-size: 12px; font-weight: bold; padding: 8px 8px; text-shadow: 1px 1px 0 #D08D00;}
#bd-subscribe-box .email-box .btn:hover{background:#FF9b00;}
input, textarea {
font-family: Georgia, “Times New Roman”, Times; font-size: 1em;}
#bd-text {
background:#369;
border: 1px solid #CCC;
box-shadow: 0 0 5px
#EEE;
line-height: 10px;
margin: 10px 10px 15px 0;
padding: 10px;
width:280px;
}
#bd-text h3 {
color:white;
border-bottom: 1px dotted
white;
line-height:1.385em;
font-size: 18px;
padding: 0;
margin: 0 0 10px;
border-bottom: 1px dotted
#AAA;
font-wieght: bold;
text-transform: uppercase;
letter-spacing: 0;
}
</style></div>
You can also adjust the width and colours as per your requirements. If you want any adjustments or having any doubt comment below, I will try to resolve it soon.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com