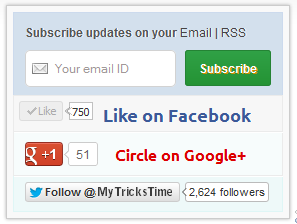
Many of this blog readers asked me which plugin/code I�m using in sidebar for Stylized Subscription Widget. So today I decide to share this with you! because It�s almost more than 2 months. I�ve not shared any Stylized Subscription for
Widget Blogger and WordPress Widget.
Coming back to topic this
widget simple uses HTML and CSS.
It�ll keep your sidebar clean!

It contains FeedBurner Form, Twitter Follow Button,
Facebook and
Google buttons.
Adding Customized And Stylized Subscription Widget
You just need to place a code to your blog widget Follow following steps to add Customized and Stylized Subscription Widget to WordPress and Blogger both!
Adding Subscription Widget To Blogger
- Go to Dashboard > Design > Page Elements.
- Click Add A Gadget. In window, select HTML/Javascript .
- Copy the code below and paste it inside the box.
- Save the gadget. Drag the gadget and reposition it under Blog Posts gadget.
- Click Save button.
Adding Subscription Widget To WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
Code for Stylized Subscription Widget
<style>
#ABT-mashable-bar {
background-color: #f9f9f9; box-shadow: 0 0 3px #b0b0b0;
border:1px solid #ccc;
padding:6px;
width: 270px;
}
#subscribe-box .fb-like-box { border: 1px solid #EBEBEB; padding: 5px; background:#f7f7f7;}
#subscribe-box .gplusone { background: #f7fcfc; border: 1px solid #EBEBEB; border-top: 1px solid #fff; color: #000; font-size: 10px; line-height: 1px; padding: 9px 11px;}
#subscribe-box .twitter-follow { background: #eef9f9; border: 1px solid #dff6f6; border-top: 1px solid #fff; padding:5px 11px;}
#subscribe-box .email-box {
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2; background: #d3e0ed;
border: 1px solid #ccdaed; padding:11px; margin-bottom: -4px;}
#subscribe-box .email-box h4{color: #555;font-family: Arial;font-size: 12px; margin: 0 0 10px;}
#subscribe-box .email-box .txt,#subscribe-box .email-box .txt:focus{
border: 1px solid #d2d2d2;
color: #a19999; font-size: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
height:21px;
padding: 6px 28px 8px; width: 93px;
}
#subscribe-box .email-box .btn,#subscribe-box .email-box .btn:focus{ float:right;
margin-top: 0px;
background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:8.5px 10px;
margin-left:3px;
font-weight:bold;
font-size:12.2px;
cursor:pointer;
border-image: initial;}
#subscribe-box .email-box .btn:hover{
opacity: .8;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
</style>
<div id="ABT-mashable-bar">
<div id="subscribe-box">
<div class="email-box">
<h4>Subscribe updates on your <a href="http://feedburner.google.com/fb/a/mailverify?uri=MyTricksTime" target="_blank">Email</a> | <a href="http://feeds.feedburner.com/MyTricksTime" target="_blank">RSS</a></h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=MyTricksTime', 'popupwindow', 'scrollbars=yes,width=700px,height=700px');return true" target="popupwindow">
<input class="txt" style="background: #FFF url('http://i.imgur.com/2BCD0.png') no-repeat 6px !important;" onfocus="if (this.value == 'Your email ID ') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Your email ID ';}" type="text" name="email" value="Your email ID " />
<input type="hidden" name="uri" value="MyTricksTime" />
<input type="hidden" name="loc" value="en_US" />
<input class="btn" style="margin-left: 4px;" type="submit" value="Subscribe" />
<div style="clear: both;"></div>
</form></div>
<div class="fb-like-box"><iframe style="border: none; overflow: hidden; width: 80px; height: 21px;" src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2MyTricksTime&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font&height=21" frameborder="0" scrolling="no" width="320" height="240"></iframe><a style="color: #3b5998; font-family: ubuntu; font-size: 18px; font-weight: bold; line-height: 20px;" href="http://www.facebook.com/MyTricksTime" rel="nofollow" target="_blank"> Like on Facebook </a>
<div class="clear"></div>
</div>
<div class="gplusone">
<div style="float: left; width: 90px;">
<div id="___plusone_0" style="height: 24px; width: 106px; display: inline-block; text-indent: 0pt; margin: 0pt; padding: 0pt; background: none repeat scroll 0% 0% transparent; border-style: none; float: none; line-height: normal; font-size: 1px; vertical-align: baseline;"><iframe id="I1_1322986463651" style="position: static; left: 0pt; top: 0pt; width: 106px; margin: 0px; border-style: none; height: 24px; visibility: visible;" title="+1" name="I1_1322986463651" src="https://plusone.google.com/_/+1/fastbutton?url=http%3A%2F%2Fwww.MyTricksTime.com%2F&size=standard&count=true&annotation=&hl=en-US&jsh=m%3B%2F_%2Fapps-static%2F_%2Fjs%2Fwidget%2F__features__%2Frt%3Dj%2Fver%3D-8uDua_W7bo.en_GB.%2Fsv%3D1%2Fam%3D%218NuGo4ypxRCIwtBaLA%2Fd%3D1%2F#id=I1_1322986463651&parent=http%3A%2F%2Fwww.MyTricksTime.com&rpctoken=511986996&_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="240"></iframe></div>
</div>
<a style="color: #dd0000; font-family: ubuntu; font-size: 16px; font-weight: bold; line-height: 24px;" href="https://plus.google.com/102588571388484646448" rel="author" target="_blank">Circle on Google+</a>
<div class="clear"></div>
<!-- Place this render call where appropriate -->
<script type="text/javascript">// <![CDATA[
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
// ]]></script></div>
<div class="twitter-follow">
<iframe style="width: 300px; height: 20px;" title="" src="http://platform.twitter.com/widgets/follow_button.html#_=1322986464549&button=blue&id=twitter-widget-22&lang=en&screen_name=MyTricksTime" frameborder="0" scrolling="no" width="320" height="240"></iframe>
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script></div>
<div id="mashable" style="height: 12px; background: #f9f9f9; border: 0px solid #CCC; border-top: 1px solid white; text-align: right; border-image: initial; font-size: 10px;"><span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.MyTricksTime.com" target="_blank">Widget �</a></span></div>
</div>
</div>
If you face any problem with code. Please Let Us Know Contact US
Customization!
Due to some issue. I can�t highlight changes you�ve to make in above code. Hope you won�t mind

. Now look for
bold letter above and replace it with your Username, IDs like;
- Replace MyTricksTime with your feedburner Feed URL.
- Replace MyTricksTime with your facebook Page URL.
- Replace MyTricksTime with your twitter url.
- Replace www.MyTricksTime.com with your blog URL.
- And at least replace https://plus.google.com/102588571388484646448 with your Google+ Profile Link.
Credits!
This widget is first shared on
MyTricksTime. Readers are requested to link back if you�re going to share this widget on their blog!
That�s all. I hope you�ll like this widget. Let me know if I missed anything or you face any issue!
Happy Blogging