
Are you planning to launch a new website or blog, then you must know what the SEO is. SEO stands for Search Engine Optimization which means the process of improving the visibility of a website or a web page in the search engines like Google, Yahoo, Bing etc. via the paid or unpaid means. SEO may target different kinds of search including image search, local search, video search, academic search, news search and many more. You should not be successful in your career if don�t obey SEO plus it is necessary for every webmaster to be listed in top results and directory. Therefore, below I am going to share some tips and tricks which helps you in improving your website/Blog rank in Alexa and Google search.
Top 13 Killer SEO Tips and Tricks
1. Use of proper Meta Tags in your website or Blog
Meta tags is the special HTML tag that provides information about a Web page. Unlike normal HTML tags, meta tags do not affect how the page is displayed. Instead, they provide information such as who created the page, description of the site, rss, what the page is about, and which keywords represent the page’s content. Many search engines use this information when building their indices. for example:
<meta name=”description” content=”Find Quality Widgets For Blogger, Free Blogger Gadgets, Magazine Templates, Learn SEO and Blogging tips.” />
2. Use Rich Keywords according to your website niche
Well! keywords are words that are used to reveal the internal structure and niche of the website. We can use as many keywords to describe our website content like to describe Hacking website, we use hack,learn hacking,crack etc. in the meta tags..
3. Social Media
This is very important term in building the good repo in the search engines. Many websites such as Technorati, Digg, Stumbleupon, Facebook, Google Buzz, Twitter, Flickr etc. comes into play to do it. All you have to make an account at that sites and connect your site to them and start uploading articles to have an good increase in ranking.
4. Sharing your site with some Directories
Submit your website link to some directories such as DMoz, Bloggers Directory, Technorati etc.. to start seeing your articles results with them and people can explore it.
5. Internal Linking and External Linking to your website
We should clearly understand the balance of internal and external linking. Hence, we should inter-link website pages to each other to enjoy the flow of Page rank juice and use no follow tag to our external linking.
6. Unique and relevant Content
Google robots love to visit and enjoy unique content in order to serve its users with relevant and quality content. Good quality articles brings you a lot of traffic while posting same articles.
7. Reducing the Bounce rate of your website
Bounce rate means that how much visitors come to your website and skip. To Reduce it, you should follow some tips-
-
Attractive template and design of website
-
Do not make your website a fish of ads and advertisements.
-
Fast loading time is also an another factor.
-
At last, Unique and good quality content.
8. Never rename your webpage name unless your website is new
For established and popular websites, renaming your webpages will kill your rank in the search engines, you are essentially starting from scratch in terms of SEO. So if you are redesigning your site, remember keep the old file names.
9. Link Building is also an another factor
In real, Google and Alexa determines sites repo and rank with the linking of the website with another. You can also buy links with some companies to enjoy good PR.
10. Easy Sharing
This means that you can make videos at YouTube and upload them to bring traffic, join Forums and doing tweetning at twitter and many more sites.
11. Ads and Advertisements
Now you can advertise your website with Google Adwords, Facebook ads etc. on the payment seats to bring more successful traffic and good SEO results to your website.
12. Submit your Website sitemaps to the popular search engines
Hence Sitemaps refers to the list of website posts and articles and submitting that to Google,yahoo,Bing will bring your all posts in search results by scrolling them.
13. Allow Guest Posting and play Contests
Start Guest posting by other people and give them chance to post on your website and enjoy a link to their websites. Also play contests on your website to engage people to take part in it and win prizes.
Note: If you implement of the above tips and tricks in your website, then you will definitely get a Google Page rank and good Alexa rank in short period of time. Thanks!


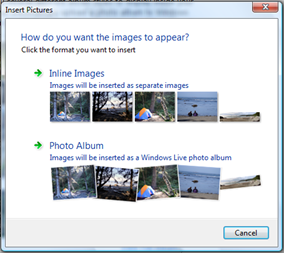
 Selecting the photo album option will display your images in a scattered style (with a view album link below your scattered images),
Selecting the photo album option will display your images in a scattered style (with a view album link below your scattered images),

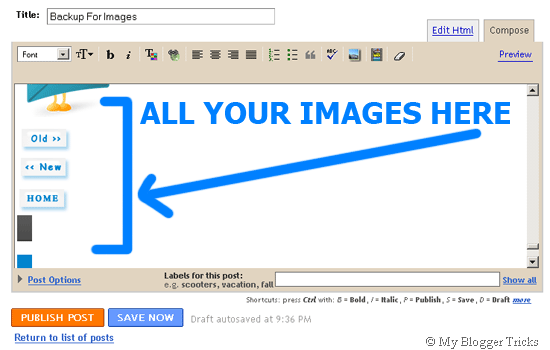
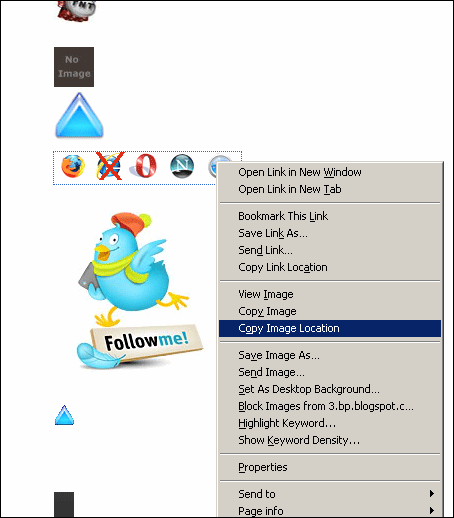
 Many bloggers including some professional ones suggest to store Blogger images on services like
Many bloggers including some professional ones suggest to store Blogger images on services like


 Are you planning to launch a new website or blog, then you must know what the SEO is. SEO stands for Search Engine Optimization which means the process of improving the visibility of a website or a web page in the search engines like Google, Yahoo, Bing etc. via the paid or unpaid means. SEO may target different kinds of search including image search, local search, video search, academic search, news search and many more. You should not be successful in your career if don�t obey SEO plus it is necessary for every webmaster to be listed in top results and directory. Therefore, below I am going to share some tips and tricks which helps you in improving your website/Blog rank in Alexa and Google search.
Are you planning to launch a new website or blog, then you must know what the SEO is. SEO stands for Search Engine Optimization which means the process of improving the visibility of a website or a web page in the search engines like Google, Yahoo, Bing etc. via the paid or unpaid means. SEO may target different kinds of search including image search, local search, video search, academic search, news search and many more. You should not be successful in your career if don�t obey SEO plus it is necessary for every webmaster to be listed in top results and directory. Therefore, below I am going to share some tips and tricks which helps you in improving your website/Blog rank in Alexa and Google search.


