1.PHOTOSHOP.COM
an Adobe product. Photoshop Express is the online editor for
the Photoshop.com services. You can upload, manage, edit and
share your images on this website. Printing services are available
only for US-based members. The website offers some of the
best online image editing options. You can use Photoshop
Elements to upload images on to the website. You can edit
images from on your Facebook, Flickr, Photobucket, or Picasa
accounts.
The website supports collaborative photo blogging.
THIS website is for amateur photographers who require
online assistance. There are diff erent moderators overlooking
each section of the website where images are posted. Apart
from receiving insightful comments on your photography skills
from resident experts, you will fi nd a lot of tips on buying the
right equipment, basic and advanced tutorials, photography
books, etc. You can order photo prints and gifts and purchase
other photography related equipment like still cameras, lenses
and tripods.
Although more of a photo store than an image
hosting service, Snapfi sh nevertheless is a product from HP
Labs which doubles up as photo sharing service. Apart from
basic image fi xes, you can add image captions and invite your
friends to view and add images to your album. You can order
high quality prints and photo gifts from the site. Popular sites
like photobucket and Picasa use Snapfi sh services for ordering
photo prints and gifting requests from their existing users. The
quality of prints is also excellent.
Coming from the Google stable, Picasa is one of the
most popular photo storage and sharing websites. You can
also make image based movies and collages using images
stored online through the Picasa desktop application. The
application also provides assistance to carry out basic image
editing; collage creating, image blogging and uploading. You
can run slideshows and order prints and photo gifts online
too. Public images can be viewed directly but private images
require invitation by the album owner. You can further secure
your photographs by enabling the ‘Sign-in required to view’
album option. This web service supports viewer comments and
collaborative photo blogging too.
WEBSHOTS is a very interactive photo sharing web
portal. You can opt for a free or a premium account. Unlike other
portals, there is no size-based limit but a number based limit
(you can store and share 1,000 free and 5,000 personal photos
on the premium account for starters.) Apart from printing your
personal pictures as photo and on various photo gifts, you can
also download and print photographs taken by professional
photographers. The website has collaborated with PhotoWorks
for photo and gift printing. Like Picasa, this website also has
a provision to use desktop application for easy management
of your online photos. The website also extends support for
mobile updates.
6.SHUTTERFLY
JUST like Snapfi sh, shutterfl y is a web portal which is
essentially a photo printing service rather than a photo sharing
service. Nevertheless, you can use the website to back up your
personal photos and share them too. Your friends don’t need
to sign up to view your uploaded images; you can share the
album link to enable a slideshow view of your photos. You can
also organize, edit, upload and share photographs through its
desktop application. Apart from basic image fi xes, you can add
free borders and personalized captions to further customize your
images. You can also print photos with short message on their
reverse to keep the magical moments alive. The website supports
collaborative photo blogging.
INSTEAD of merely uploading, sharing and printing your
photos, if you plan to host them on a web address of your own,
then multiply.com is a good option to look at. You can get your
own sub-domain, maintain your blog, network with your net
friends, upload photos and videos and use your uploaded media
in your blog posts. You can also order photo prints and photo
gifts online. The website does not support collaborative photo
blogging, but members can post comments on your media fi les.
ALTHOUGH this web portal is tipped to be the 5th
largest in its genre, certain features the site has to off er fall short
of expectations. Image correction only includes rotating an image
in either direction. You can add your images to your blog, create
image slide shows and get codes for sharing images on email,
forums, and websites. You can import your Flickr images to your
Imageshack album. While their contemporaries off er a host of
complimentary services, Imageshack acts as a mere repository
where you can backup and share your images.
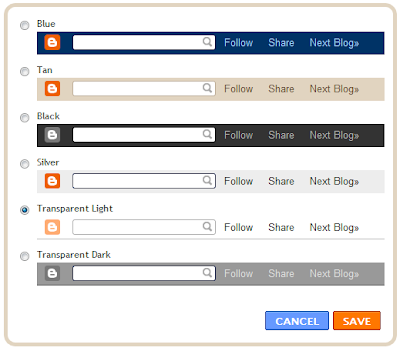
Photobucket is said to be the one of the largest
image sharing web portals in the world. This website supports
collaborative photo blogging. Your visitors do not need to have to
a Photobucket account to view images from shared albums. You
can customize your Photobucket account using the listed themes.
You can also edit images and add frames and other eff ects to
them. You can search for images on the website. The portal off ers
specialized services like printing photo gifts, creating collages or
slideshows for your social networking profi les and blog sites. You
can even create your own professional online scrap book though
scrapblog.com.
EVER since Yahoo! photos shut down operations, the
company has focused its energies to provide similar features to
its users via Flickr.com. You can create a Flickr account through
your Yahoo! account. The website supports collaborative photo
blogging, meaning you can invite your friends to a group for
making changes to photos appearing in particular albums (called
‘sets’). The website provides basic image fi xing via picnik.com. You
can also use uploaded images for photo gifts. The website has
provisions to edit multiple images in a single batch. You can add
locations tags to your images via Yahoo! Maps.
Enjoy Guys!
and don’t forget to post your comments. � MyTricksTime.com