









 Over the last few weeks i have published some cool jQuery Gadgets and Widgets for your Blogs.In this post i have taken the jQuery Easy Slider, a stylish slide show with some neat options and turned it into a kinda mini slider with the option to go large.We previously published the Blogger jQuery Anything Slider that had the option to add videos or images as slides and a Simple But Stylish Blogger Featured Posts Slider.So i wanted to continue with a slide show that could be easily re sized from spanning the width of your blog to the miniature example i have here.
Over the last few weeks i have published some cool jQuery Gadgets and Widgets for your Blogs.In this post i have taken the jQuery Easy Slider, a stylish slide show with some neat options and turned it into a kinda mini slider with the option to go large.We previously published the Blogger jQuery Anything Slider that had the option to add videos or images as slides and a Simple But Stylish Blogger Featured Posts Slider.So i wanted to continue with a slide show that could be easily re sized from spanning the width of your blog to the miniature example i have here.
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
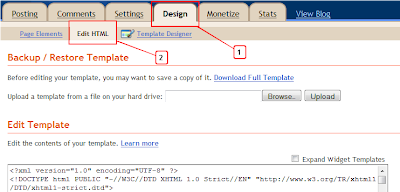
Step 1. In Your Blogger Dashboard Click Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In A Blogger Template)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
/*Slider Css*/
#slider{}
#slider ul, #slider li{
margin:0;
padding:0;
list-style:none;
}
#slider li{width:320px;height:111px;overflow:hidden;
}
#prevBtn, #nextBtn{
display:block;
width:30px;
height:77px;
position:absolute;
left:-30px;top:15px;}
#nextBtn{
left:320px;
}
#prevBtn a, #nextBtn a{
display:block;
width:30px;
height:77px;
background:url(http://1.bp.blogspot.com/-fH1rGWYTkbU/Tf6MbKOD9JI/AAAAAAAAEbc/Wz-cdPzr2Ik/s1600/btn_prev.gif) no-repeat 0 0;
}
#nextBtn a{
background:url(http://1.bp.blogspot.com/-5zuaXipw548/Tf6MahaUqII/AAAAAAAAEbY/rToQ90dXLU8/s1600/btn_next.gif) no-repeat 0 0;
}
/*Slider Css Info @ http://www.spiceupyourblog.com*/
Change the size of the slider – The width and height are highlighted in yellow so you change these to your required dimensions.You will also have to change the position of the next and previous buttons which is a little more tricky.
Highlighted in red you can see i have the buttons 15px from the top, if you made the slider bigger you would increase the margin from the top.So for example if you made the slider 222px high you would make this 30px.You can try a few margins until you get it right.
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In A Blogger Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Note – If you have previously added jQuery to your template you can leave out the section in green.
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js’ type=’text/javascript’/><script src=’http://spiceupyourblogextras.googlecode.com/files/suyb-easyslider-blogger-v3.js’/>
<script>
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true
});
});
</script>
That’s the Css and Script added for the slider now we add the Html for the actual images.
This is the html for the actual slider in the demo blog, you can see the links and images highlighted.You can copy and paste this code into a Html / Javascript gadget from your design page, add your links then save and drag and drop into position.
<div id=”slider”> <ul>
<li><a href=”http://www.spiceupyourblog.com“><img src=”http://1.bp.blogspot.com/-u_WOZqWHpEU/Tf6MYCU1eXI/AAAAAAAAEbE/FIPXIj7ReFc/s320/01.jpg” width=”320px” height=”111px” /></a></li>
<li><a href=”http://www.bestbloggertemplates.net“><img src=”http://4.bp.blogspot.com/-oedOSjhiv5U/Tf6MYgwd2bI/AAAAAAAAEbI/9FMLkdZ-rck/s320/02.jpg” width=”320px” height=”111px”/></a></li>
<li><a href=”http://www.socialiconstudio.com“><img src=”http://2.bp.blogspot.com/-jImc67oxQp0/Tf6MZIdfrcI/AAAAAAAAEbM/BLfEQP710O0/s320/03.jpg” width=”320px” height=”111px” /></a></li>
<li><a href=”http://www.spiceupyourblog.com“><img src=”http://1.bp.blogspot.com/-wc4HttM7_jc/Tf6MZqCtRnI/AAAAAAAAEbQ/A5KrplnQrvU/s320/04.jpg” width=”320px” height=”111px” /></a></li>
<li><a href=”http://www.bestbloggertemplates.net“><img src=”http://2.bp.blogspot.com/-13IJB7gKbvY/Tf6MaGxbeII/AAAAAAAAEbU/fpQwnFerrLs/s320/05.jpg” width=”320px” height=”111px” /></a></li>
</ul>
</div>
Note – The links are in yellow and the image URLs in red, change these to your links and images.
Note 1 – If you do change the size of the slider you need to change the width and height in each slide above to the same dimensions.
Add More Slides – To add more slides you simply add another link and image like this after the <ul> tag above :
<li><a href=”http://www.bestbloggertemplates.net“><img src=”http://2.bp.blogspot.com/-13IJB7gKbvY/Tf6MaGxbeII/AAAAAAAAEbU/fpQwnFerrLs/s320/05.jpg” width=”320px” height=”111px” /></a></li>
That’s it for the versatile jQuery Easy Slider and this Blogger Tip.Once again thanks to Css Globe, and make sure to check out more of our jQuery Gadgets and Blogger Gadgets.
Drop Your Comments And Questions Below.
One of the space efficient widget for blogs, is of course a multi-tabbed widget, which is almost a must for any blog. You can use it for Popular posts, Top commenters, Recent Posts, Recent Posts or any widget as you like.
Although you can find some other methods on Internet, but they are all quite confusing, so you can use this method, which is quite easy, but of course needs to tweak the template.
The complete process has mainly two steps:
1. Firstly, Log in to Blogger. Now go to Layout and then click on “Edit HTML” tab.
Then download the present template as a backup.
Now find [CTRL+F] this code:
JUST BEFORE THIS CODE, paste the following code:
// Copyright (C) 2005 Ilya S. Lyubinskiy.
// All rights reserved.
// Technical support: http://www.php-development.ru/div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Width top main menu – Tab Buttons*/
text-align: center;
height: 24px; /* Height top main menu – Tab Buttons*/
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Top Main menu border color */
border-bottom-width: 0;
text-decoration: none;
font-family: “Times New Roman”, Serif; /* Top main menu font */
font-weight: 900;
color: #000; /* Top main menu font color */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #F4F4F4; /* Top main menu background color */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Content Border color */
overflow: hidden;
background-color: #FBF1A4; /* Content background color */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
Download this File: Tabview.zip
Then in your PC, unzip it (using Winzip or 7-Zip), and then upload it toMyDataNest.com, to get a DIRECT LINK to the file (Tabview.js).
Now find (CTRL+F) this in the template;
</Head>
And immediately BEFORE that paste this code
<script src=’http://mydatanest.com/……./tabview.js‘ type=’text/javascript’/>
Replace the link in RED, with the DIRECT LINK of the Tabview.js file
That’s it, Now SAVE the template.
2. The second part is for positioning the widget (whether in sidebar, above/below the post body etc.)
For this, click on “Page Elements” tab, and then “Add a Gadget” wherever you like.
Select the widget of the type “HTML/JavaScript“
Now paste the following code in to the widget:
<form action=”tabview.html” method=”get”>
<div class=”TabView” id=”TabView”>
<div class=”Tabs” style=”width: 350px;”>
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class=”Pages” style=”width: 350px; height: 250px;”><div class=”Page”>
<div class=”Pad”>Content 1.1 <br />Content 1.2 <br />Content 1.3 <br /></div>
</div><div class=”Page”>
<div class=”Pad”>Content 2.1 <br />Content 2.2 <br />Content 2.3 <br /></div>
</div><div class=”Page”>
<div class=”Pad”>Content 3.1 <br />Content 3.2 <br />Content 3.3 <br /></div>
</div></div>
</div>
</form><script type=”text/javascript”>
tabview_initialize(‘TabView’);
</script><span>widget by<a href=”http://bloggerstop.net”> BloggerStop</a></span>
Save the widget, drag and change it’s position if you want.
Credits: PHP Development




The first good thing about Blogger it’s free, it’s easy to use, It’s secure then any other service, and you no need to think about new ideas and gadgets. Google always work on them. After i started on blogger they released template designer, recent post gadget, popular post, and total visits gadget. After some days the awesome feature stats released. Comment moderation and Mobile view, and now blogger has released dynamic view.
Blogger currently offers five dynamic views for its public blogs. These views are only accessible if allowed for by the blog author.
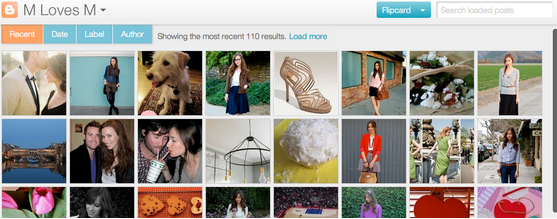
Flipcard: available at [blogURL]/view/flipcard
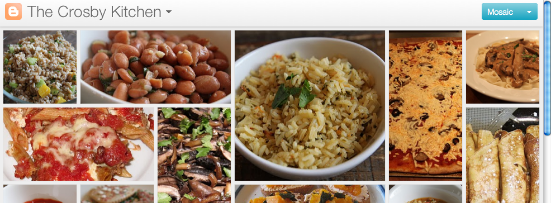
Mosaic: available at [blogURL]/view/mosaic
Sidebar: available at [blogURL]/view/sidebar
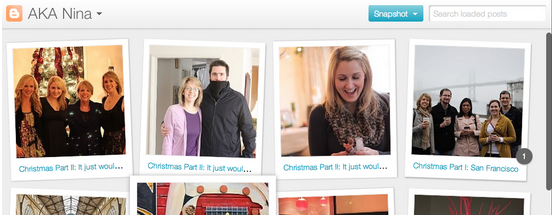
Snapshot: available at [blogURL]/view/snapshot
Timeslide: available at [blogURL]/view/timeslide
As an example, the URL for accessing the Sidebar view for Blogger Buzz would be http://buzz.blogspot.com/view/sidebar.
These views require modern browsers such as Internet Explorer 8+, Firefox 3.5+, Chrome or Safari. Many elements of these views will not work should you have an older browser.
In all views, search is available in the upper right hand corner. Clicking on the “>” arrow in the very top left of the header bar will slide the header bar across and allow you to choose different views for the current blog as well as type in a new blog URL.





Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com