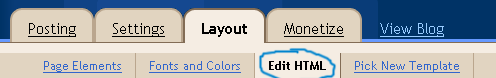
To add a clock to your sidebar simply paste the code provided in HTML/JavaScript Page Element . Go To Layout > Click Add a Gadget > From the list Select HTML/JavaScript


- A Clock plus a Calendar
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-1.swf”> <embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-1.swf” width=”150″ height=”250″ wmode=”transparent”></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-11.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-11.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-58.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-58.swf” width=”150″ height=”150″ wmode=”transparent”></embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-63.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-15.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-8.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-8.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-28.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-28.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-33.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-33.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>
<object><param name=”movie” value=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf”><embed src=”http://flash-clocks.com/free-flash-clocks-for-websites/free-flash-clock-24.swf” width=”150″ height=”150″ wmode=”transparent”> </embed></object>

 A good blogger can be identified by the way he manages his blog and organizes his posts. The homepage is the most important part of every blog. The homepage must contain up to 5-6 posts in order to seize the attraction of reader as much as possible. Keeping a reader busy for a longer time is what I call a blogging success. Showing 5-6 posts is load-time and user friendly only if you show a summary of each post. On my homepage you must have seen a
A good blogger can be identified by the way he manages his blog and organizes his posts. The homepage is the most important part of every blog. The homepage must contain up to 5-6 posts in order to seize the attraction of reader as much as possible. Keeping a reader busy for a longer time is what I call a blogging success. Showing 5-6 posts is load-time and user friendly only if you show a summary of each post. On my homepage you must have seen a 












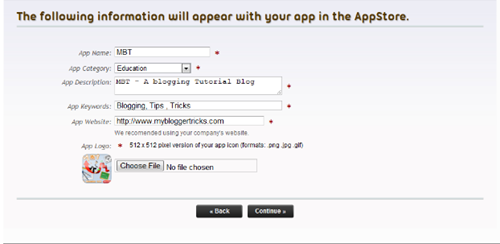
 In this post i will teach you how to make a free App of your blog for Android and Nokia Touch Phones. First little description on its importance :
In this post i will teach you how to make a free App of your blog for Android and Nokia Touch Phones. First little description on its importance :