Most of you liked the new sticky notification bar which is an important way of seizing visitor attention towards an important headline, news or any update or announcement you may wish to share. Today we will take a step further by adding Facebook like button to the sticky bar. This is a great way of increasing your fans on FB. All visitors will be able to see the bar at the top of your blogger header and it will stay fixed their and would scroll as the user scrolls down. It will always be attracting your visitors to like your blog. Lets first see a demo.
Scroll to the bottom of this demo page to see it:
Add Notification bar to Blogger
Go To Blogger > Design > Edit HTML
Backup your template
Search for this,
]]></b:skin>
4. Just above it paste the follow code,
#mbt-stickybar{
background:#FF0000 url(‘http://3.bp.blogspot.com/-zQeUG7PU9Uw/TmkiptyZ1eI/AAAAAAAAE98/At4tRBC9HQc/s400/stickybar.png’) repeat-x;
width:100%;
margin:0 auto;
text-align:center;
padding:0px 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
}
#mbt-stickybar a{
text-decoration:none;
color:#fff;
font-size:13px;
font-weight:bold;
font-family: arial,”Helvetica”,sans-serif;
line-height: 24px;
}
#mbt-stickybar a:hover{
text-decoration:underline;
}
#mbt-stickybar p {margin:0; list-style:none;}
#mbt-stickybar img {vertical-align: middle;
margin-right: 6px;}
To change the background color of the sticky bar, simply change #FF0000 with any hexadecimal color of your choice. Try our color chart.
5. If you wish to add the bar above header then search for this code
<body>
else if you wish to add the bar below footer then search for this code
</body>
and Just below it paste the following code,
<div id=’mbt-stickybar1′>
<div style=’float:left; width:400px;’>
<a href=’#’>Receive Free Updates Via Email. Subscribe Now!</a>
</div>
<div style=’float:right; width:300px;’>
<table style=’margin:0; padding:0;’>
<tr>
<td>
<div id=’fb-root’/><script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/><fb:like font=” href=’BLOG LINK’ layout=’button_count’ send=’false’ show_faces=’false’ width=’80’/>
</td>
</tr>
</table>
</div>
</div>
Replace with your RSS link and replace
Replace BLOG LINK with your blog homepage URL. If you wish to replace the link with your Facebook like page URL then better read the post on link like button to like page.
6. Save your template and you are all done!
Visit your blog to see it hanging either at top or at bottom as you may have set it up. Have fun buddies. do let me know if you needed any help.
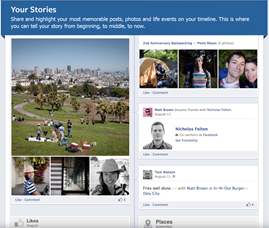
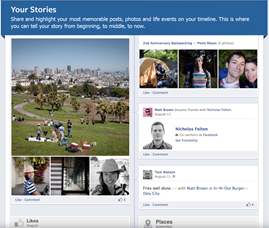
 The most awaited Timeline Update is soon to roll out all over the world starting its first major release from New Zealand. On 6th December 2011, all old Facebook profiles in new Zealand were replaced with the new Timeline layout that displays a hierarchy of all your experiences date-wise like post updates, photos and video uploads. The activation will be applied to the remaining 800 Million accounts this month and it will be completed hopefully before the start of 2012.
The most awaited Timeline Update is soon to roll out all over the world starting its first major release from New Zealand. On 6th December 2011, all old Facebook profiles in new Zealand were replaced with the new Timeline layout that displays a hierarchy of all your experiences date-wise like post updates, photos and video uploads. The activation will be applied to the remaining 800 Million accounts this month and it will be completed hopefully before the start of 2012. The most awaited Timeline Update is soon to roll out all over the world starting its first major release from New Zealand. On 6th December 2011, all old Facebook profiles in new Zealand were replaced with the new Timeline layout that displays a hierarchy of all your experiences date-wise like post updates, photos and video uploads. The activation will be applied to the remaining 800 Million accounts this month and it will be completed hopefully before the start of 2012.
The most awaited Timeline Update is soon to roll out all over the world starting its first major release from New Zealand. On 6th December 2011, all old Facebook profiles in new Zealand were replaced with the new Timeline layout that displays a hierarchy of all your experiences date-wise like post updates, photos and video uploads. The activation will be applied to the remaining 800 Million accounts this month and it will be completed hopefully before the start of 2012.