This time around we�re going to build a super useful expanding vertical navigation menu. It�s a great way to hide a lot of links in a fairly small space and the animations will add a nice touch to your site. Even if you�re a complete beginner, you should be able to pull this off.
DEMO
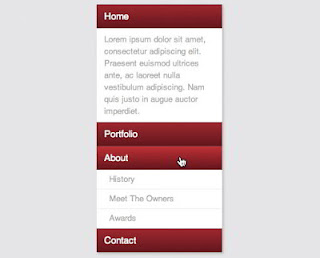
As you can see ( in demo ), the sections on the bottom are closed by default and slide open when you over over them. However, to add some nice variation we�ll also include a section that stays open all of the time. In the main section that is always open we�ll include a brief welcome message and in the sections that slide open will be sub-sections of navigation links.
Read also : Red Down Full Mobile Movie
Now that we have a good idea of where we�re going, Let�s get started!
The HTML
The first thing we�re going to do is toss in some nice HTML5 codes to wrap the menu in.
<nav>
<div class=”menu-item alpha”>
<h4><a href=”http://www.abushaleh.net/”>Home</a></h4>
<p>Lorem ipsum dolor sit…</p>
</div>
<div class=”menu-item”>
<h4><a href=”#”>Portfolio</a></h4>
<ul>
<li><a href=”#”>Web</a></li>
<li><a href=”#”>Print</a></li>
<li><a href=”#”>Other</a></li>
</ul>
</div>
<div class=”menu-item”>
<h4><a href=”#”>About</a></h4>
<ul>
<li><a href=”#”>History</a></li>
<li><a href=”#”>Meet The Owners</a></li>
<li><a href=”#”>Awards</a></li>
</ul>
</div>
<div class=”menu-item”>
<h4><a href=”#”>Contact</a></h4>
<ul>
<li><a href=”#”>Phone</a></li>
<li><a href=”#”>Email</a></li>
<li><a href=”#”>Location</a></li>
</ul>
</div>
</nav>
Though it�s not styled at all, the live preview perfectly showcases the hierarchy of our navigation menu.
The CSS
We�re already finished with the HTML. Now time to start with css styles.
* {
margin: 0px;
padding: 0px;
}
nav {
font-family: Helvetica, Arial, sans-serif;
line-height: 1.5;
margin: 50px auto; /*for display only*/
width: 200px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
.menu-item {
background: #fff;
width: 200px;
}
/*Menu Header Styles 1*/
.menu-item h4 {
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
background: #a90329;
}
.menu-item h4 a {
color: white;
display: block;
text-decoration: none;
width: 200px;
}
/*Menu Header Styles 2*/
.menu-item h4 {
border-bottom: 1px solid rgba(0,0,0,0.3);
border-top: 1px solid rgba(255,255,255,0.2);
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
background: #a90329; /* Old browsers */
background: -moz-linear-gradient(top, #a90329 0%, #8f0222 44%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a90329), color-stop(44%,#8f0222), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#a90329′, endColorstr=’#6d0019′,GradientType=0 ); /* IE6-9 */
}
.menu-item h4:hover {
background: #cc002c; /* Old browsers */
background: -moz-linear-gradient(top, #cc002c 0%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cc002c), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #cc002c 0%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#cc002c’, endColorstr=’#6d0019′,GradientType=0 ); /* IE6-9 */
}
.alpha p {
font-size: 13px;
padding: 8px 12px;
color: #aaa;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
list-style-type: none;
overflow: hidden;
padding: 0px;
}
.menu-item ul a {
margin-left: 20px;
text-decoration: none;
color: #aaa;
display: block;
width: 200px;
}
/*li Styles*/
.menu-item li {
border-bottom: 1px solid #eee;
}
.menu-item li:hover {
background: #eee;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px; /*Collapses the menu*/
list-style-type: none;
overflow: hidden;
padding: 0px;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px;
list-style-type: none;
overflow: hidden;
padding: 0px;
/*Animation*/
-webkit-transition: height 1s ease;
-moz-transition: height 1s ease;
-o-transition: height 1s ease;
-ms-transition: height 1s ease;
transition: height 1s ease;
}
.menu-item:hover ul {
height: 115px;
}
The menu is Done!
Customizations
One important thing to note here is that we can�t just set the height to auto ( in css section bolded italic red ) because for some reason this disables the animation. If you don�t want the animation, a height of auto is much more flexible and allows you to vary the number of sub-menu items. If you want to do this with the animation, you�ll have to target the height for each individually.
To add more Menu Item Section, just customize and add below codes:
<div class=”menu-item”>
<h4><a href=”link-here“>menu-title</a></h4>
<ul>
<li><a href=”link-here“>sub-menu-title</a></li>
<li><a href=”link-here“>sub-menu-title</a></li>
<li><a href=”link-here“>sub-menu-title</a></li>
</ul>
</div>
One Step Installation For Blogger/Blogspot Blogs
This step for Beginner Bloggers and Blogger/blogspot users. Not every one have compatibility with coding.
To add this Menu to your blogger blog follow below steps:
1. Go to Blogger Dashboard > Layout
2. Add a HTML/Javascript widget and paste the below codes:
<style type=”text/css”>
* {
margin: 0px;
padding: 0px;
}
nav {
font-family: Helvetica, Arial, sans-serif;
line-height: 1.5;
margin: 50px auto; /*for display only*/
width: 200px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
box-shadow: 2px 2px 5px rgba(0,0,0,0.2);
}
.menu-item {
background: #fff;
width: 200px;
}
/*Menu Header Styles 1*/
.menu-item h4 {
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
background: #a90329;
}
.menu-item h4 a {
color: white;
display: block;
text-decoration: none;
width: 200px;
}
/*Menu Header Styles 2*/
.menu-item h4 {
border-bottom: 1px solid rgba(0,0,0,0.3);
border-top: 1px solid rgba(255,255,255,0.2);
color: #fff;
font-size: 15px;
font-weight: 500;
padding: 7px 12px;
background: #a90329; /* Old browsers */
background: -moz-linear-gradient(top, #a90329 0%, #8f0222 44%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a90329), color-stop(44%,#8f0222), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#a90329′, endColorstr=’#6d0019′,GradientType=0 ); /* IE6-9 */
}
.menu-item h4:hover {
background: #cc002c; /* Old browsers */
background: -moz-linear-gradient(top, #cc002c 0%, #6d0019 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cc002c), color-stop(100%,#6d0019)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cc002c 0%,#6d0019 100%); /* IE10+ */
background: linear-gradient(top, #cc002c 0%,#6d0019 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#cc002c’, endColorstr=’#6d0019′,GradientType=0 ); /* IE6-9 */
}
.alpha p {
font-size: 13px;
padding: 8px 12px;
color: #aaa;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
list-style-type: none;
overflow: hidden;
padding: 0px;
}
.menu-item ul a {
margin-left: 20px;
text-decoration: none;
color: #aaa;
display: block;
width: 200px;
}
/*li Styles*/
.menu-item li {
border-bottom: 1px solid #eee;
}
.menu-item li:hover {
background: #eee;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px; /*Collapses the menu*/
list-style-type: none;
overflow: hidden;
padding: 0px;
}
/*ul Styles*/
.menu-item ul {
background: #fff;
font-size: 13px;
line-height: 30px;
height: 0px;
list-style-type: none;
overflow: hidden;
padding: 0px;
/*Animation*/
-webkit-transition: height 1s ease;
-moz-transition: height 1s ease;
-o-transition: height 1s ease;
-ms-transition: height 1s ease;
transition: height 1s ease;
}
.menu-item:hover ul {
height: 115px;
}
</style>
<nav>
<div class=”menu-item alpha”>
<h4><a href=”http://www.abushaleh.net/”>Home</a></h4>
<p>Lorem ipsum dolor sit…</p>
</div>
<div class=”menu-item”>
<h4><a href=”#”>Portfolio</a></h4>
<ul>
<li><a href=”#”>Web</a></li>
<li><a href=”#”>Print</a></li>
<li><a href=”#”>Other</a></li>
</ul>
</div>
<div class=”menu-item”>
<h4><a href=”#”>About</a></h4>
<ul>
<li><a href=”#”>History</a></li>
<li><a href=”#”>Meet The Owners</a></li>
<li><a href=”#”>Awards</a></li>
</ul>
</div>
<div class=”menu-item”>
<h4><a href=”#”>Contact</a></h4>
<ul>
<li><a href=”#”>Phone</a></li>
<li><a href=”#”>Email</a></li>
<li><a href=”#”>Location</a></li>
</ul>
</div>
</nav>
3. Save and Drag it in your sidebar. Done 🙂
I hope you enjoyed this walkthrough of building an animated vertical navigation menu. If you can spot any Bug or you face any problem please let us know.
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com