Popup window is an extra window it’s open in load on page or click on mouse and many other type now we will learn how to add click on mouse open popup window in blogger.
Pop up window is very use full for any important page show to viewers .
Click below Images for help with Screen short
Just follow below steps for add a popup window in your blogger
- Log in to your Blogger account
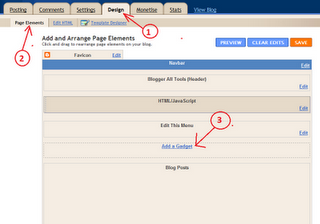
- Go to Design > Page Elements
- Click Add a Gadget.
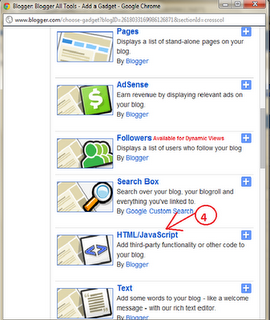
- Select HTML/JavaScript widget
- Copy the below code and past it in HTML/java script box.
|
<script type=”text/javascript”> document.body.onclick= function(){
window.open(‘your web address‘, ‘poppage’, ‘toolbars=0, scrollbars=1, location=0, statusbars=0, menubars=0, resizable=1, width=650, height=650, left = 300, top = 50′);
}</script>
|
Note 1. – your web address’ Replace this with your Web url (web address)
Note 2.- width=650, height=650 You can customize Window size.
6. Now save your Template your popup window is ready
Enjoy Guys! and don’t forget to post your comments. � MyTricksTime.com